
昨今、デスクトップ以外の端末でもネットをすることが増えてきました。というか、スマホやタブレットでネットをする人の方が多いくらいです。
僕みたいなWEB屋さんは、ユーザーがどの端末で見るか分からないので、色んな端末で確認することが必要です。
さて、デスクトップ用のWEBサイトを作った時ですが、スマホに最適化されているわけではないので、スマホでは見やすいサイトとは言えません。
となると、「デスクトップ用のサイト」と「スマホ用のサイト」を別々に作ることになるのですが、単純に考えると作業が2倍になってしまうので、工数も予算も増えてしまいます。
これに「タブレット用のサイト」も別に作るとなると、さぁ大変。
ということで、ここ数年では「レスポンシブデザイン」というWEBサイトの作り方が多くなってきています。
「レスポンシブデザイン」とは、ざっくり言うと閲覧している端末のブラウザサイズに合わせて、レイアウトを調整する作り方です。
このブログも、レスポンシブデザインで作っています。
もし、デスクトップで見ている方はブラウザの横サイズを狭めてみてください。
サイドバーが非表示になったり、記事内の画像がブラウザ幅に合わせてレイアウトが変わるはずです。
普段の仕事でも「レスポンシブデザイン」でWEBサイトを作ることが最近では多いのですが、こんな感じでWEBサイトの構築はやるべき事がドンドンと増えてきている訳です。
サイトの規模にもよりますが、個人的には1つのWEBサイトを作る時に関わる人数も増えてきている印象です。
「ディレクター + デザイナー + HTMLコーダー 」みたいなチーム編成も多いですね。
サイトによっては、更にプログラマーがいたりとか。
さて、そんなWEBサイト制作、特にレスポンシブデザインで作る時に最近、よく考えることがあります。
WEBサイトが、知らぬ間にユーザーのお金を奪ってはいないか?ということです。
スマホユーザーは、4G環境では通信データ量の制限があります。
契約にもよりますが、一ヶ月に1GBしか通信データできない契約ユーザーも沢山いるわけです。

そんな中、WEBページを表示するのに、多くのデータが必要なサイトを作ってしまうと、ユーザーの知らない間に通信データ量を奪ってしまうことになります。
動画を見ると通信データ量が必要なのはイメージしやすいですが、写真も結構重いですからね。
写真のギャラリーページとか作り方によっては、かなりの通信データが必要になります。
1GBなんて、あっとう言う間に使い果たしてしまうことになります。
しかし、気付かずに「動画はWifi環境で見よう。ネットサーフィンは、4Gでもいいか」って思っているユーザーも多いわけです。
となると、WEBサイトの構築側はデスクトップユーザーもスマホユーザーも混在する世の中だからこそ、WEBページの容量を気にすることが必要なのです。
しかし、レスポンシブデザインでの構築は、見た目を追いがちになるので、容量の方が置き去りになることが多い気がします。
例えば、次のようなHTMLでデスクトップだけで表示する画像があったとします。
<img src="〜.png" class="for-pc" >
@media screen and (max-width: 768px) {
.for-pc{
display:none;
}
}
スマホで見たときはCSSでdisplay:noneにして非表示にする方法です。
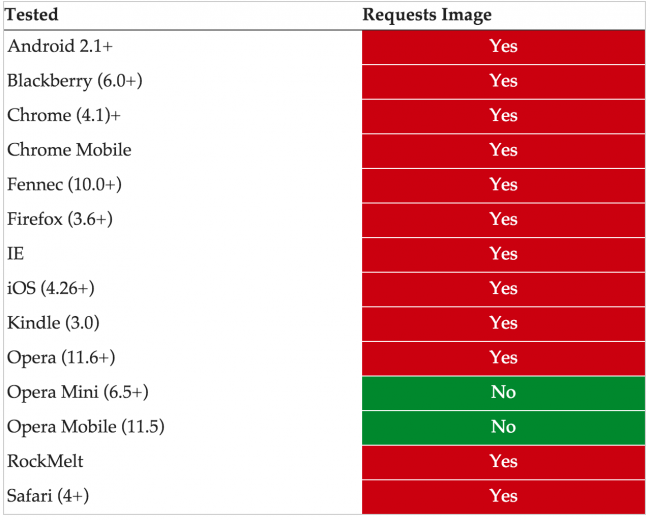
しかし、この方法だとスマホでみた時も画像はダウンロードされてしまいます。
スマホユーザーは知らない内に、表示されていない画像をダウンロードすることになるわけです。

Media Query & Asset Downloading Results – TimKadlec.com
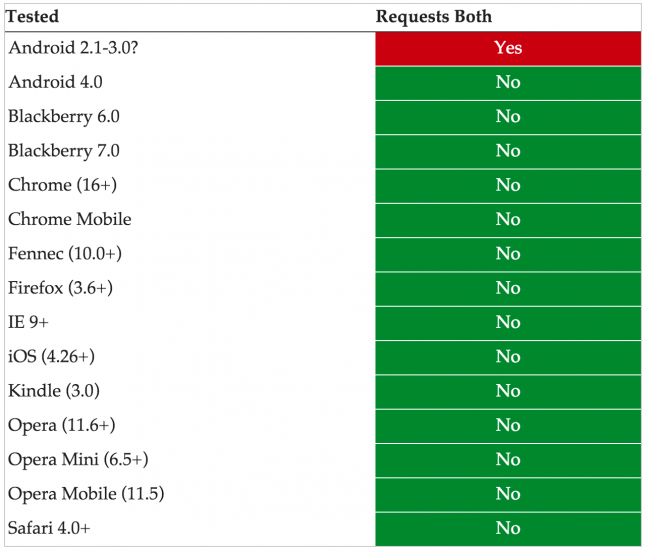
ちなみに、背景画像を使うと画像はロードされません。
<div id="image01"></div>
@media screen and (max-width: 768px) {
#image01 {
background-image:url('images/〜.png');
width:200px;
height:75px;
}
}
Media Query & Asset Downloading Results – TimKadlec.com
という感じで、制作者は構築方法によってユーザーのデータ通信を奪ってしまうことになるのです。
個人的には、ユーザーのお金を盗んでいるのと近いような気がしています。
ということで、各職種は次のような点をせめて気にすべきだと思います。
ディレクター
WEBサイトの特性を踏まえた設計を。
サイト内の回遊率の高い、メディアやブログのようなWEBサイトは通信データ量が少なく設計する。
逆に、プロモーションサイトのような1ユーザーのアクセスするページが多くないサイトの時はOK。
シンプルなプロモーションサイトだと、寂しいですからね。
デザイナー
通信データ量も考慮する。そのために、レスポンシブデザインならばHTMLもある程度イメージする必要がある。
画像は少なく、かつ目をひくようにデザインするなど、そこは腕の見せどころ。
アイコンもWEBフォントを使用するなども考えられますね。
HTMLコーダー
画像は圧縮するなど、サボらずに通信データを減らす。
ちなみに、僕はMacを使用していますが、納品前にはImageOptimを使って画像を圧縮しています。
ImageOptim — better Save For Web
また、無理のあるデザインの時には、デザイナーに意見も言うべきですよね。
とはいえ、少ない時間と予算の中では出来ることも限られてしまいます。
時間もほんとうにない時は、「あ?そんなこと気にしてる暇はねぇよ!」とか、やさぐれてしまいますからね。反省。
WEBサイト制作は技術面も含めてですが、やることが多くなっていく一方で大変です。
しかし、WEBサイト制作者としての、自意識を持って仕事をしていきたいですね。
ついでに宣伝。WEBサイト制作に関することなら、お気軽にお問い合わせくださいませ。












コメント