
プライベートワークで、WordPressのプラグインなどを作っていますが、今年はiPhoneアプリを作ってみようと考えています。
仕事でアプリのデザインとかはやったことがあるのですが、開発はしたことなかったので新しいチャレンジです。言語はswiftです。
さて、スマホアプリを作る時の手順ですが、いきなりデザインや開発するのも良いのですが、前もって紙にアプリの画面を描いて、手にとってボタンの位置や大きさ、画面の遷移をイメージするのが良いとされています。
この紙で作ったアプリを「ペーパープロダクト」と言います。パソコンの中でデザインすると、実際に手にとったときのイメージとずれてしまいますからね。
このペーパープロダクトを作成するときに、便利そうなUI Stencilsシリーズの「iPhone Stencil Kit」を購入してみました。
iPhone Stencil Kit

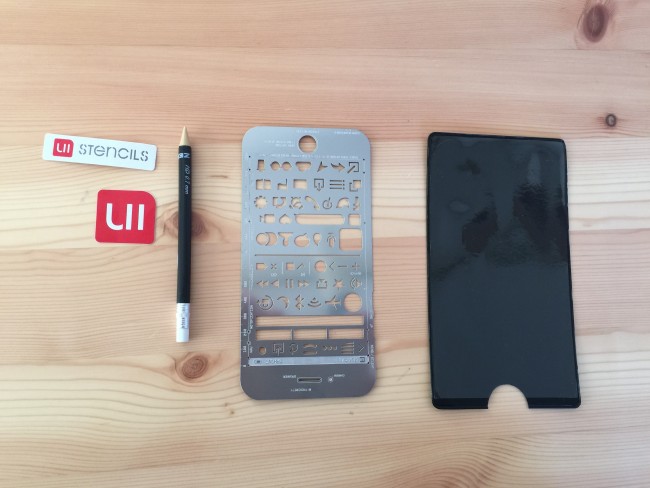
待つこと2週間。ついに届きましたiPhone Stencil Kit。UI Stencilsはアメリカの会社なので、アメリカからの発送になります。

全部広げるとこんな感じ。これは文房具としても超かっこいいです。

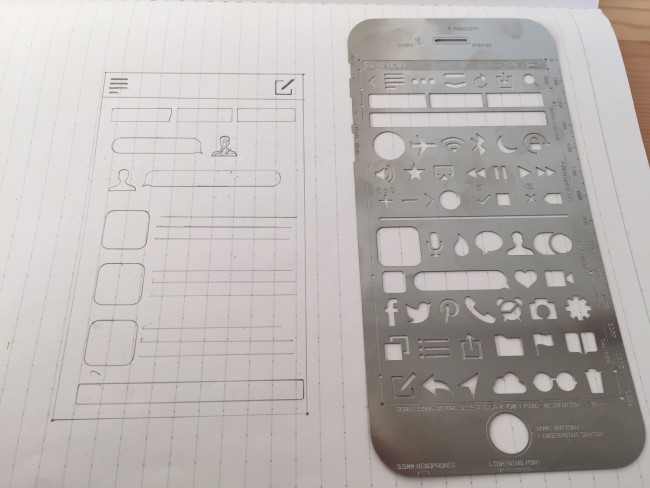
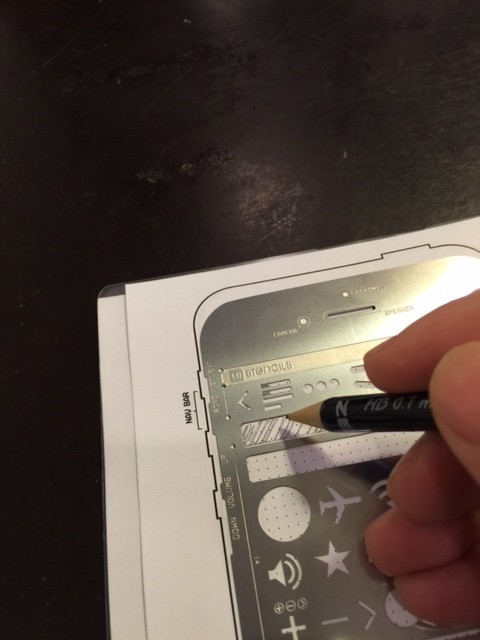
早速、使ってみます。iPhone Stencil Kitには、アプリでよく使うパーツの型が沢山あります。
こんな感じで、ペンシルで書いていくと…。

簡単にペーパープロダクトが出来ました。かっこいい。

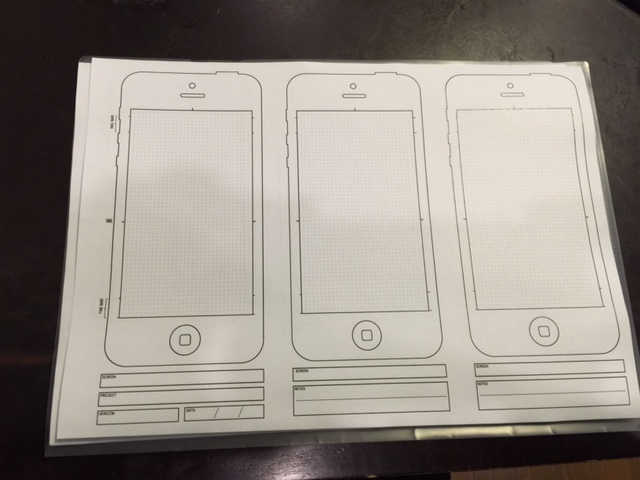
公式サイトからは、ペーパープロダクト専用のPDFも配布されています。
ダウンロード:iphoneSketchpad_a4_v9-BW.pdf

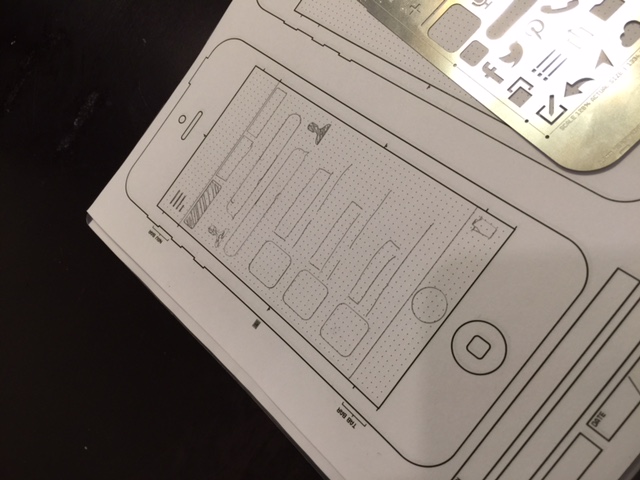
この紙に合わせて書くと。

できたー。これをハサミで切り取れば実際に手にとって確かめることもできます。
ペーパープロダクトをアプリで動かす
ペーパープロダクトを紙で確かめても良いのですが、Prottを使えば実際にiPhone上で動かすことも可能です。
Prott – Rapid prototyping tool. Now gets an app.
描いたペーパープロダクトをProttのアプリで撮影すると、「このボタンを押したら、次の画面に遷移する」という指定が簡単につくることができるので、iPhone上でペーパープロダクトを動かすことが出来るのです。
文字で説明しずらいのですが、実際にやってみると凄く便利です。詳しくはサイトの方を見てください。
Prott自体が、UIで有名なgoodpatch社で開発されたものなので、納得の出来栄えです。シンプルで凄く良い。
「iPhone Stencil Kit + Prott」の組み合わせは、最強かもしれない。
この「iPhone Stencil Kit」は、iPhone用ですが、他にもiPad、アンドロイドやWEBサイト用など、色んなステンシルが発売されています。
というか、単純に文房具としてカッコイイので、集めてしまいそうです。
なお、今回買ったiPhone Stencil Kitのお値段ですが、本体は$29です。送料込みで$35.50でした。
[ iPhone Stencil Kit紹介ムービ]
公式サイト:UI Stencils








コメント