
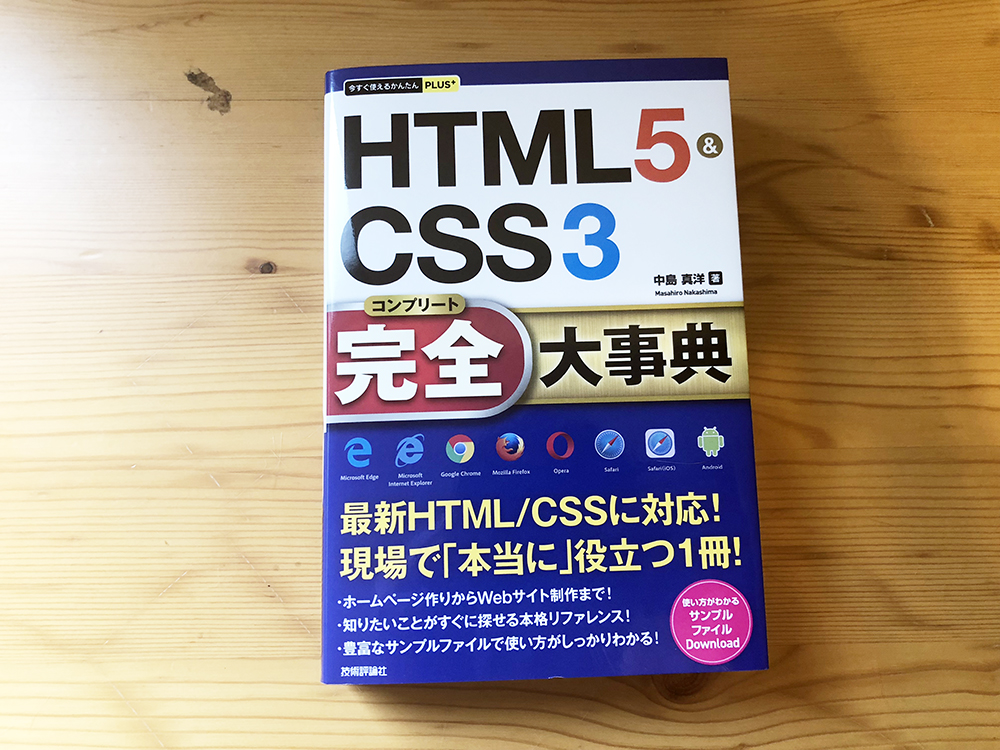
新しく技術書を出版したのでお知らせです。技術評論社さんから「HTML5&CSS3 完全大事典」を7/25に出版しました。

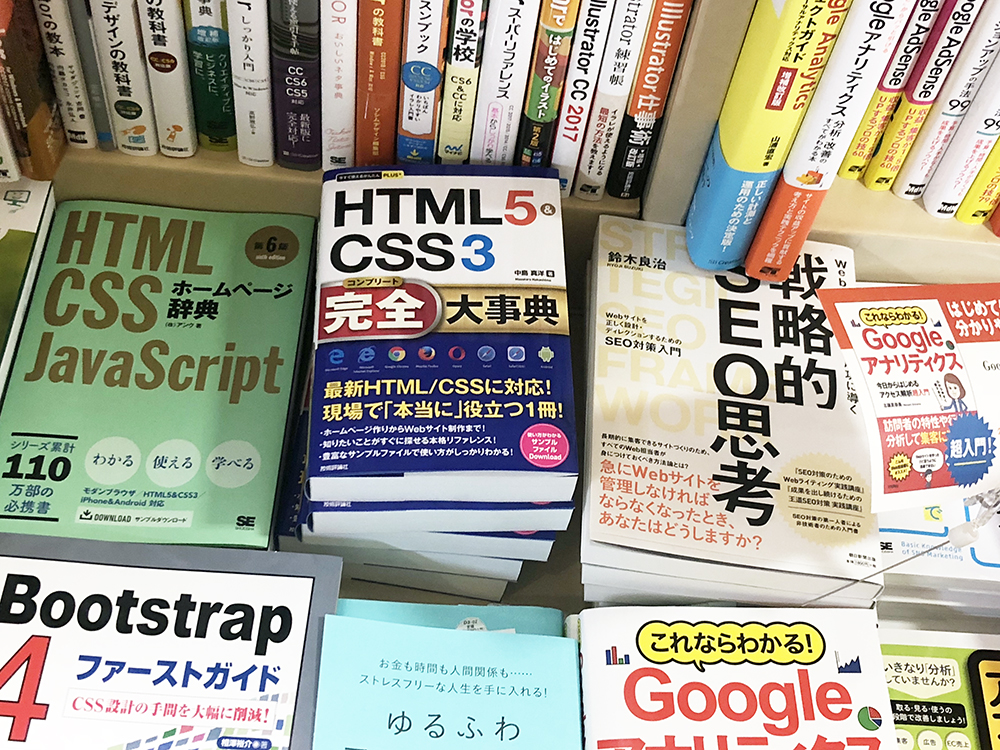
全国の本屋、Amazonなどのネットショップで取い扱いが開始されています。
この写真は、赤羽の本屋さんです。無事、取り扱われているのが確認できました。

本の内容
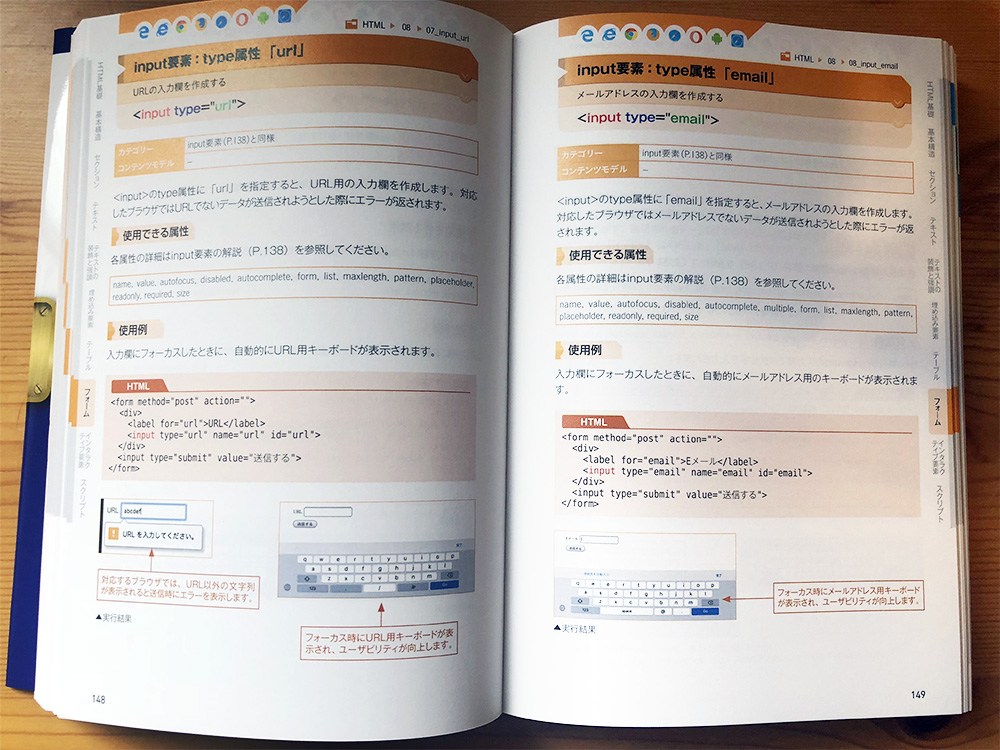
さて、本の内容はいわゆる辞典本(リファレンス本)です。HTML5の要素タグと、CSS3のプロパティを一つ一つ紹介しています。
初めからから最後まで読む本ではなく、調べたいときに手をとるタイプの本ですね。
HTML5とCSS3の辞典と思ってもらえればイメージはあっているかと思います。机の横に一冊置いておくとよさげです。

FlexboxやGrid Layoutにも対応
CSS で要素をレイアウトするには、長らく float プロパティを使ってきました。
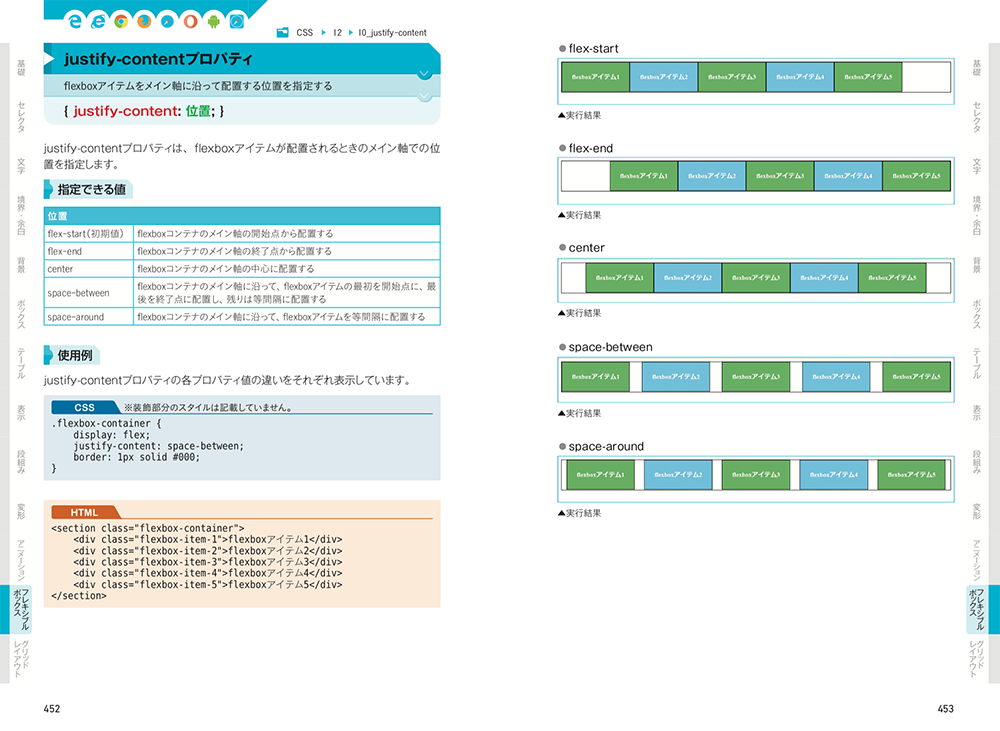
しかし、昨今では Flexbox に主要ブラウザが対応しているので、Flexbox を使うことが多くなっていると思います。
本書では、Flexbox のプロパティもサンプルを掲載しなが紹介しています。「あれ?あのプロパティはなんだっけ?」ってときに使えます。

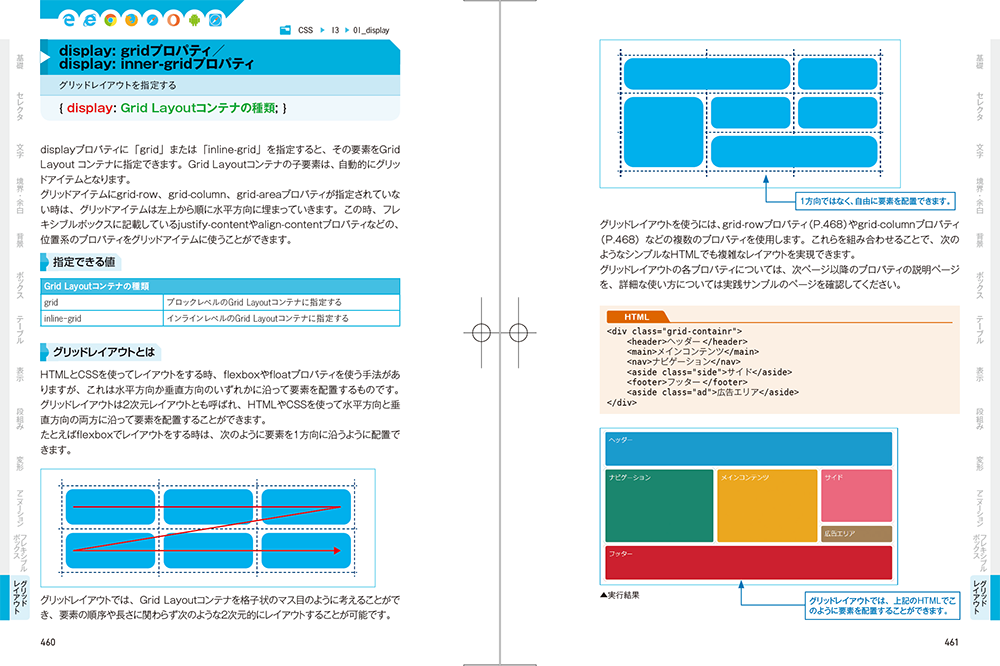
また、本書では3次元レイアウトの Grid Layout の使い方も記載しています。現時点で、Grid Layout も記載しているリファレンス本は他にないと思います。
Grid Layout は、最新バージョンの主要ブラウザで使えるようにはなりました。過去のブラウザも大きくサポートするならば、まだ仕事では使いずらいかもしれませんね。しかし、これから使われていくのは間違いない。長らく使える本になりますね。

仕事で使えそうなサンプルコード
HTML5やCSS3の説明だけでなく、サンプルコードも掲載しています。このサンプルコードは、なるべく仕事でも使えそうなものを意識しています。

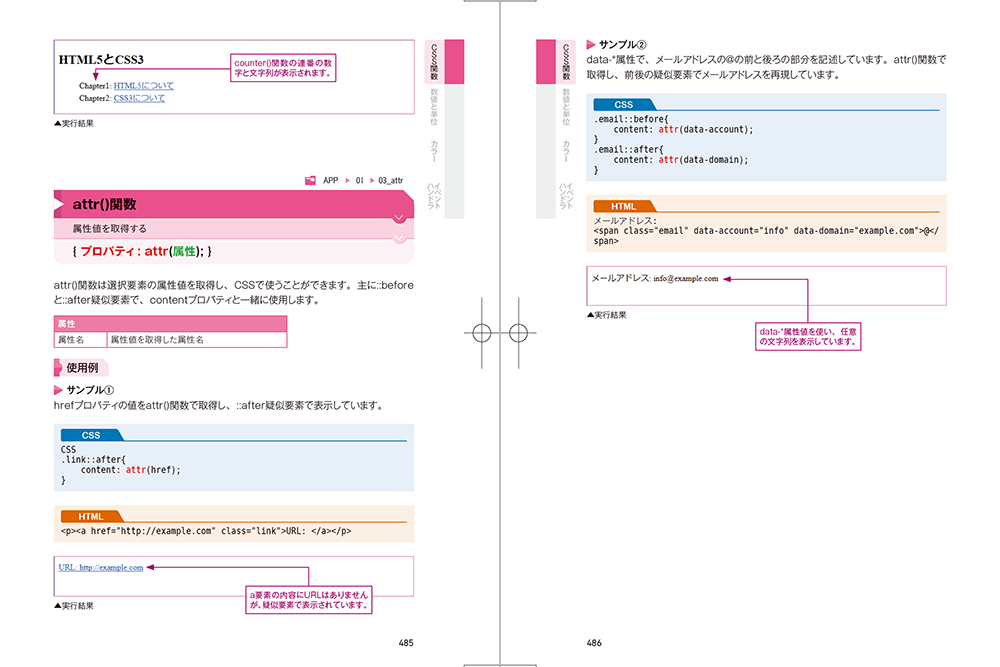
たとえば、これは CSS3のattr()関数のページです。
Webサイトは、HTMLにメールアドレスを記載すると、スパムボットから収集されてしまう恐れがあります。
そこで、メールアドレス部分のみ画像にする。または、JavaScrioptで暗号化する、といった手法がとられてきました。
attr() 関数を使って次のようにCSSとHTMLを記載すると「info@example.com」と表示することができます。
.email::before{
content: attr(data-account);
}
.email::after{
content: attr(data-domain);
}
<span class="email" data-account="info" data-domain="example.com">@</span>
もちろん、これが安全な方法と言い切るわけではありません。本書でも趣旨が変わってしまうので、スパムボットがなんたら〜と記載もしていません。
ただ、こんな感じサンプルコードは「お?仕事でも使えるかも」と思ってもらえるようなコードを意識しています。
最後に
今回の執筆は、すごーく大変でした。締め切りを2回も延長してもらいました。(すみません)
最後は色々手伝ってもらいました、技術評論社の担当・鷹見さんには感謝です。
執筆スキルというか、考え方とか色々とレベルアップしたような気がします。たぶん。
一冊あれば長らく使えるいい本ができたと思うので、HTML5とCSS3をお使いの方はぜひとも手に取ってもらえれば幸いです。よろしくお願いします。
[amazonjs asin=”4774198110″ locale=”JP” title=”今すぐ使えるかんたんPLUS+ HTML5&CSS3 完全大事典 (今すぐ使えるかんたんPLUSシリーズ)”]